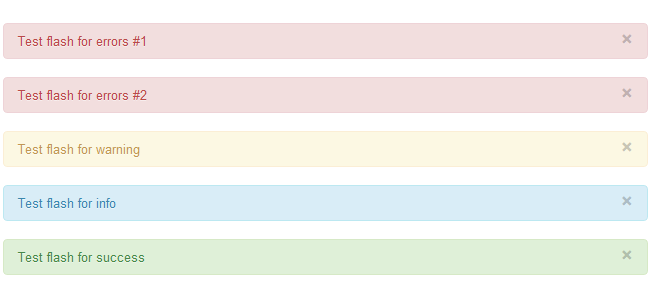
Momentan experimentiere ich mit NodeJS herum und teste dabei wie man am schnellsten eine schöne Seite produziert. Ich bin dabei auf Twitter Bootstrap gestoßen, was eine Kombination von CSS-Eigenschaften und Javascripts darstellt, welche es erlauben schnell ein Layout zu erstellen. Zudem bietet dieses Framework auch vorgefertigte Alerts , die dem User Nachrichten deutlich anzeigen können:

Gerne wollte ich dies nun in dem MVC-Framework ExpressJS verwenden, sodass ich daraus direkt die Alerts erstellen kann. Hierzu habe ich express-messages-bootstrap (NPM: express-messages-bootstrap) entdeckt. Seit gestern kann dieses auch mit Twitter bootstrap 2.0 umgehen, welches vor kurzem released wurde. Mit einem pull request von mir habe ich zudem angeregt, mehrere flash messages voneinander sauber zu trennen (siehe oben). Mal sehen ob dieser angenommen wird.
Wenn man das nun verwenden will, so muss man es zunächst per npm installieren:
| |
Und anschließend in der Express-Configuration einbinden:
| |
Nun muss man es noch im Template einbinden:
EJS:
| |
Jade:
| |
Alerts erstellt man im Controller wie folgt:
| |