Seit gestern hat die Newsticker-Seite von heise ein neues Design. Mit diesem “modernen” Schritt wollte man das alte Tabellendesign endlich hinter sich lassen und den modernen Anforderungen gerecht werden. Vergessen wurde dabei, dass das eine Seite für Nerds ist, die zumeist mehr als nur 1024768px Bildschirmauflösung haben (ich z.b. 1280800 bzw 1920*1200) und daher sich über die neue fixierte Breite am linken Bildschirmrand mehr als nur ärgern werden. Sicherlich sind der “XHTML 1.0 strict”-Quellcode ein Schritt nach vorne und die Barrierefreiheit ein wichtiger Schritt für Heise, jedoch wurden die Seite falsch optimiert. Mehr als 4000 Kommentare zu dem News-Beitrag zeigen, dass die Nutzer nicht sehr zufrieden damit waren. Ich persönlich hätte gegen eine maximale Breite von z.B. 1600px (mit “Quetschen” bei kleineren Auflösungen) nichts gehabt, zugegebenermaßen ist heise bei 1920px Breite schlecht zu lesen gewesen. Aber dieses Gescrolle ist ja auch nix.
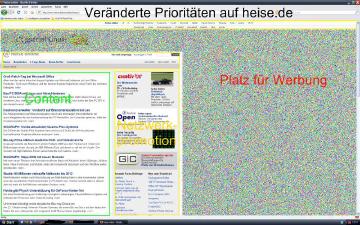
Ein User des Heise-Forums hat einen Screenshot bei 1920px Breite eingestellt und die neuen Prioritäten von heise markiert. Immerhin hat man nun Platz für Haftnotizen auf der rechten Seite des Bildschirms ;)
Dankbarerweise gibts immer noch das Addon Stylish für Firefox , welches die CSS-Stylesheets von Webseiten überschreiben kann. Flugs kann man so Heise mit 100% Breite , Retro Style ohne Schnickschnack oder für bestimmte Auflösungen ( 1280 oder 1680 ) optimieren. Für Opera gibts ebenfalls Abhilfe im Heise-Forum .